
$Date: 2002/07/22 15:06:44 $ - [ English | Japanese | Project Site ]
This page shows some examples of Vizant output.
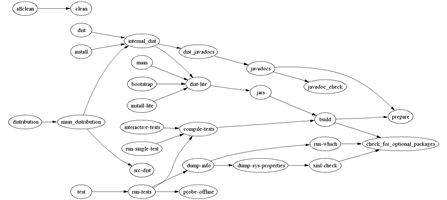
The most simple way to create image from buildfile is like this.
<target name="main">
<vizant antfile="build.xml" outfile="build.dot"/>
<exec executable="dot" ><arg line="-Tpng build.dot -o build.png"/></exec>
</target>
The vizant task creates build.dot, then the Graphviz dot command produces the next image.
The from attribute cut down the branches that the target doesn't depend on.
<target name="main">
<vizant antfile="build.xml" outfile="build.dot" from="distribution"/>
<exec executable="dot" ><arg line="-Tpng build.dot -o build.png"/></exec>
</target>
In the same way, the to attribute cut down the branches that the target isn't depended from.
<target name="main">
<vizant antfile="build.xml" outfile="build.dot" to="prepare"/>
<exec executable="dot" ><arg line="-Tpng build.dot -o build.png"/></exec>
</target>
You can set DOT attribute using nested elements: attrstmt, attr and subgraph.
<target name="main">
<vizant antfile="build.xml" outfile="build.dot">
<attrstmt type="node">
<attr name="URL" value="javascript:alert('\N');"/>
<attr name="color" value="grey90"/>
<attr name="style" value="filled"/>
</attrstmt>
<attrstmt type="edge">
<attr name="color" value="grey70"/>
</attrstmt>
<attrstmt type="edge.antcall">
<attr name="label" value="antcall"/>
<attr name="fontcolor" value="gray70"/>
<attr name="fontsize" value="9"/>
</attrstmt>
<attrstmt type="node.default">
<attr name="color" value="pink"/>
</attrstmt>
</vizant>
<exec executable="dot" ><arg line="-Tpng build.dot -o build.png"/></exec>
<exec executable="dot" ><arg line="-Tsvg build.dot -o build.svg"/></exec>
</target>
The above target creates build.dot and the next image.
This sample also creates SVG format file.
from="chainsaw"
to="init"
with the attributes same with above Ant sample.
from="dist"
to="prepare"
from="dist" to="prepare"
The next example add some more attributes.
<target name="main">
<vizant antfile="build.xml" outfile="build.dot">
<attrstmt type="graph"> <!-- make graph larger -->
<attr name="ranksep" value="1.2"/>
<attr name="nodesep" value="0.5"/>
</attrstmt>
<attrstmt type="node">
<attr name="URL" value="javascript:alert('\N');"/>
<attr name="color" value="grey85"/>
<attr name="style" value="filled"/>
</attrstmt>
<attrstmt type="edge">
<attr name="color" value="grey70"/>
</attrstmt>
<attrstmt type="edge.antcall">
<attr name="label" value="antcall"/>
<attr name="fontcolor" value="gray70"/>
<attr name="fontsize" value="9"/>
</attrstmt>
<attrstmt type="node.default">
<attr name="color" value="pink"/>
</attrstmt>
<subgraph>
<attrstmt type="graph">
<attr name="style" value="filled"/>
<attr name="color" value="grey95"/>
</attrstmt>
</subgraph>
</vizant>
<exec executable="dot" ><arg line="-Tpng build.dot -o build.png"/></exec>
<exec executable="dot" ><arg line="-Tsvg build.dot -o build.svg"/></exec>
</target>
The above creates build.dot file and the next image and SVG file.